
html:<div id="d1”></div>
jq:$(function(){
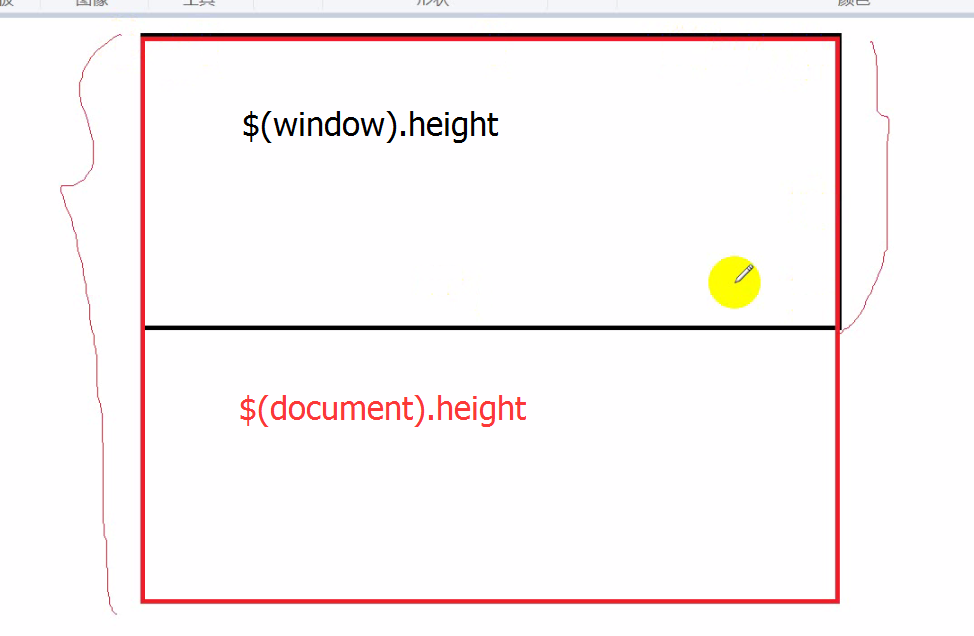
var dHeight=$(window).height();//窗体的高度
$(document).scroll(function(){//对网页执行一个scroll事件
var top = $(document).scrollTop();//拖动滚动条 此时距离浏览器上面的top值
if(top>dHeight){
$("#d1").show();
}else{
$("#d1").hide();
}
});
//点击小图标 回到页面的最上面
$("#d1").click(function(){
timer = serInterval(function(){
var backtop=$(document).scrollTop();
var speedtop=backtop/5;
$(document).scrollTop(backtop-speedtop);
if(backtop==0){
clearInterval(timer);
}
},30);
});
});